千萬不要偷懶喔!以下的程序請大家一步一步的跟我做。
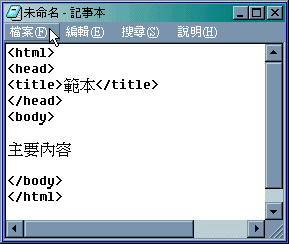
1、打開附屬應用程式中的「記事本」,複製以下藍色的部分,貼
在記事本中。(這藍色的部分就是html文件的基本架構)
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
2、在<title>與</title>之間,輸入簡短的文字。
3、同樣的,在<body>與</body>之間,輸入簡短的文字。
步驟1、2、3如下圖所示
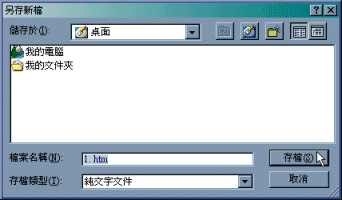
 4、接下來要存檔,輸入檔名時,需包括主檔名及
副檔名(*.htm或 *.html)。主檔名由你自行選
擇,副檔名則必須是 htm或html。
另外要注意的是,若是沒有特別規定,首頁的
檔名必須是index.htm或index.html。
如圖所示(本例中將檔名存為1.htm)
4、接下來要存檔,輸入檔名時,需包括主檔名及
副檔名(*.htm或 *.html)。主檔名由你自行選
擇,副檔名則必須是 htm或html。
另外要注意的是,若是沒有特別規定,首頁的
檔名必須是index.htm或index.html。
如圖所示(本例中將檔名存為1.htm)
 5、找到你剛存好的檔案,快速用滑鼠左鍵按兩下,OK!你所看到
的,就是你的第一個網頁。
6、如果你沒有網頁編輯軟體,請把上面的基本架構複製下來,然
後存成範本,免得每次都要重新打一遍。
5、找到你剛存好的檔案,快速用滑鼠左鍵按兩下,OK!你所看到
的,就是你的第一個網頁。
6、如果你沒有網頁編輯軟體,請把上面的基本架構複製下來,然
後存成範本,免得每次都要重新打一遍。
|